Propriedade justify-items
A propriedade justify-items faz parte do sistema de layout Grid Layout e é utilizada para alinhar os itens individualmente ao longo do eixo das colunas dentro de um grid. Essa propriedade permite controlar a posição dos itens horizontalmente dentro de cada célula do grid.
Sintaxe
.container {
justify-items: valor;
}Onde valor pode ser:
start: Alinha os itens no início da célula.end: Alinha os itens no final da célula.center: Centraliza os itens dentro da célula.stretch: Estica os itens para preencher toda a largura da célula (valor padrão).
Exemplo
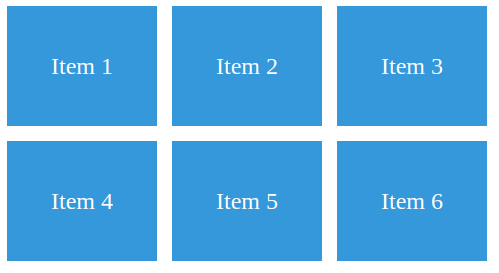
Considere o exemplo a seguir:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 80px);
justify-items: center;
grid-gap: 10px;
}
.item {
width: 100%;
height: 100%;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 80px;
}<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
Neste exemplo, a propriedade justify-items: center; é aplicada ao container, resultando na centralização dos itens ao longo do eixo das colunas dentro de cada célula do grid.