Propriedade align-items
A propriedade align-items permite o controle do alinhamento dos itens ao longo do eixo cruzado de um contêiner com a regra display: flex. Essa propriedade permite que os itens possam ser organizados horizontal ou verticalmente.
Valores da propriedade align-items
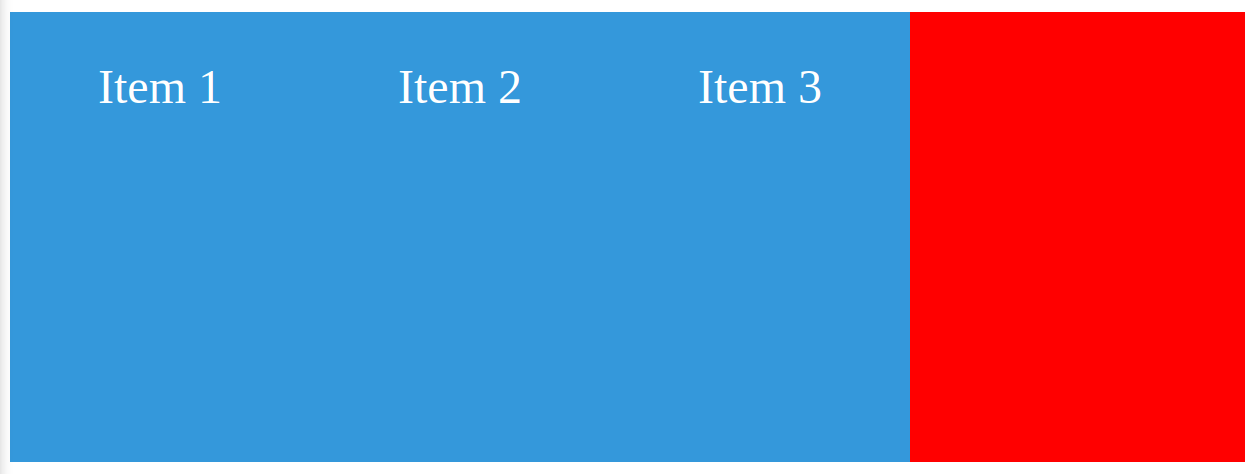
Valor stretch
Este é o valor padrão. Os itens são esticados para preencher o contêiner ao longo do eixo transversal. Se não houver uma dimensão fixa ao longo desse eixo, os itens ocuparão todo o espaço disponível.
.flex-container {
align-items: stretch;
}
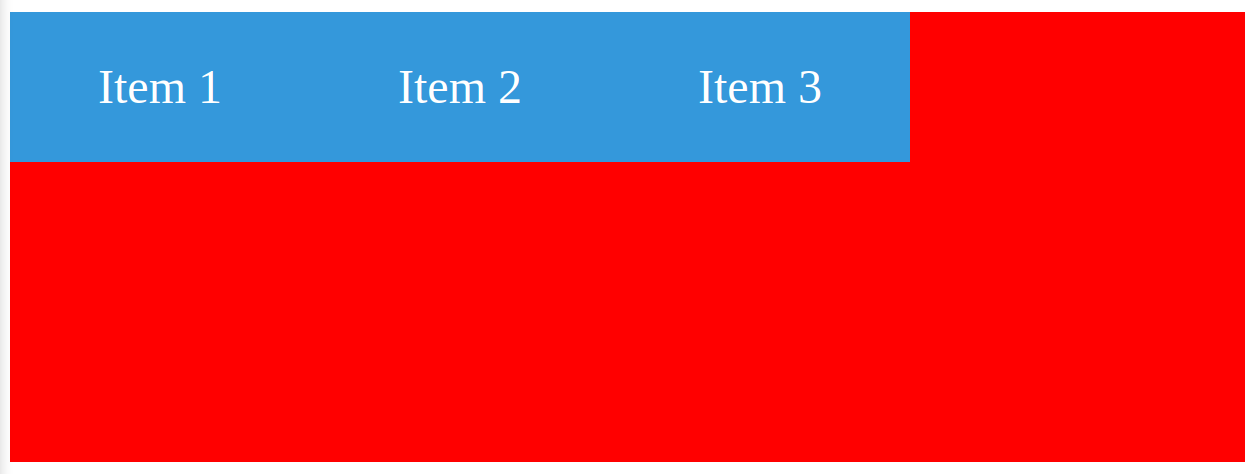
valor flex-start
Alinha os itens no início do contêiner ao longo do eixo transversal. No eixo horizontal, os itens serão alinhados no topo; no eixo vertical, serão alinhados à esquerda.
.flex-container {
align-items: flex-start;
}
Valor flex-end
Alinha os itens no final do contêiner ao longo do eixo transversal. No eixo horizontal, os itens serão alinhados na parte inferior; no eixo vertical, serão alinhados à direita.
.flex-container {
align-items: flex-end;
}
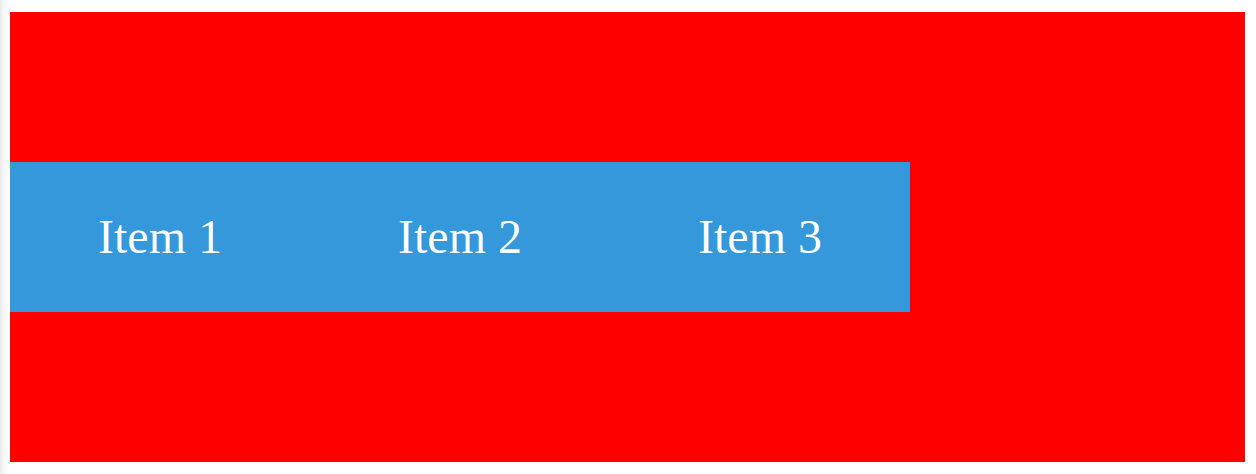
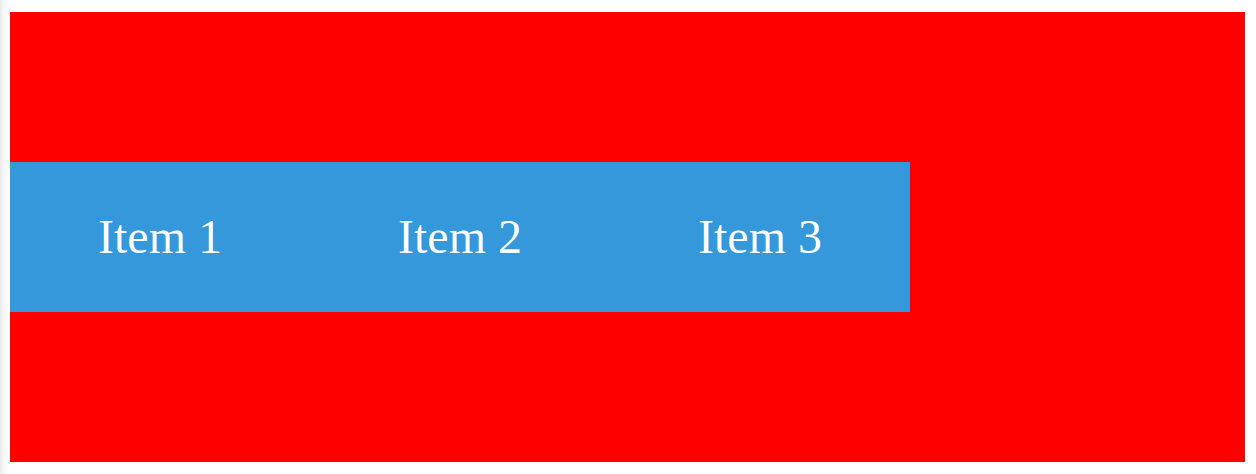
Valor center
Centraliza os itens ao longo do eixo transversal do contêiner.
.flex-container {
align-items: center;
}
Valor baseline
Alinha os itens de modo que suas linhas de base fiquem alinhadas. Isso é útil quando os itens têm alturas diferentes.
.flex-container {
align-items: baseline;
}
Exemplo
Considere um exemplo de layout com a regra display: flex com três itens:
.flex-container {
display: flex;
align-items: center;
background: red;
height: 150px;
}
.flex-item {
width: 100px;
height: 50px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 50px;
}<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
Neste exemplo, a propriedade align-items: center; centraliza os três itens ao longo do eixo transversal do contêiner flexível. Isso cria um layout flexível e responsivo.