Columns
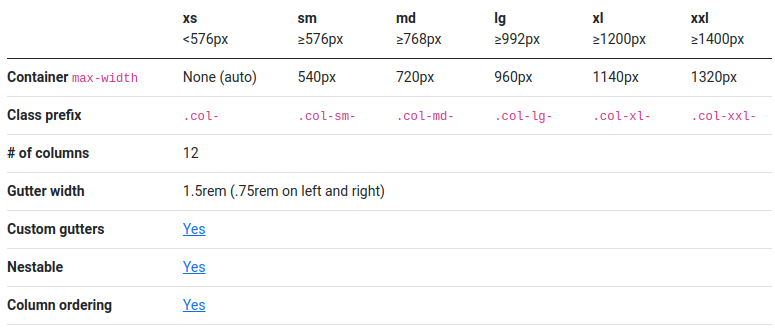
No Bootstrap, as colunas são elementos fundamentais do sistema de grid e são criadas especificando o número de 12 colunas disponíveis que você deseja espinhar. Por exemplo, três colunas iguais usariam três classes .col-sm-4.
As colunas no Bootstrap são responsivas e se adaptam automaticamente às diferentes dimensões do dispositivo.

O sistema de grid do Bootstrap permite até 12 colunas por página. Se você não deseja usar todas as 12 colunas individualmente, você pode agrupar as colunas juntas para criar colunas mais largas.
As colunas no Bootstrap podem ser alinhadas tanto verticalmente quanto horizontalmente usando classes de alinhamento flexbox.
Nota
As colunas também podem ser usadas fora de um elemento
.rowpara dar um elemento um tamanho específico. Quando as classes de coluna são usadas como não filhos diretos de um elemento.row, elas devem ser usadas dentro de um elemento.container