Alinhamento vertical e horizontal de colunas
Alinhamento vertical
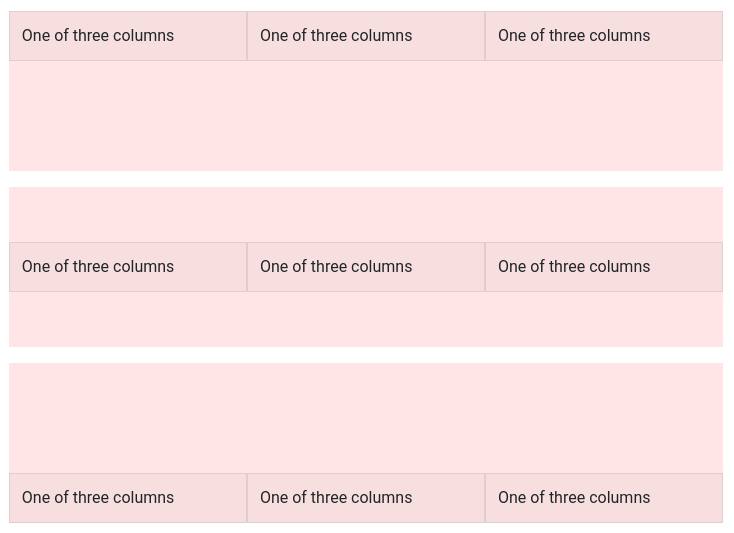
Para alinhar verticalmente as colunas em relação ao eixo principal, o Bootstrap fornece classes de alinhamento flexbox responsivas, como .align-items-start, .align-items-center e .align-items-end para alinhar o conteúdo das colunas no início, centro e final, respectivamente.
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
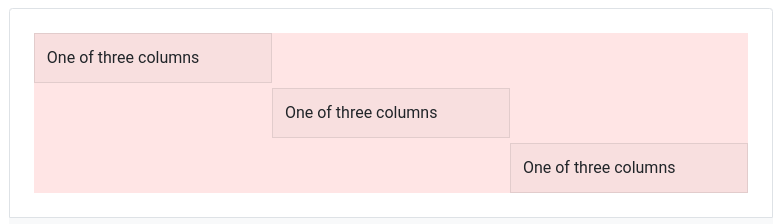
Além disso, o Bootstrap fornece a classe align-self para alinhar verticalmente um item flex individualmente no eixo transversal. Ela pode ser usada em conjunto com outras classes de alinhamento flexbox, como align-items e justify-content, para posicionar o conteúdo das colunas tanto vertical quanto horizontalmente.
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
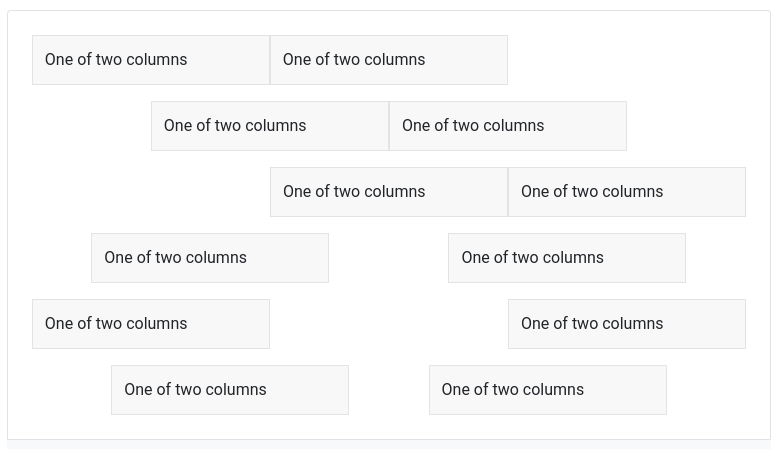
Alinhamento horizontal
No Bootstrap, o alinhamento horizontal das colunas, em relação ao eixo cruzado do flexbox, é controlado pelo uso das classes justify-content- seguidas por um dos seguintes sufixos: start, end, center, around, between e evenly. Essas classes são aplicadas a elementos com a classe row para alinhar as colunas horizontalmente.
Abaixo está a explicação de cada uma dessas classes:
justify-content-start: Alinha as colunas no início do contêiner.justify-content-end: Alinha as colunas no final do contêiner.justify-content-center: Centraliza as colunas horizontalmente no contêiner.justify-content-around: Distribui o espaço restante em torno das colunas.justify-content-between: Distribui o espaço restante entre as colunas.justify-content-evenly: Distribui o espaço restante de forma uniforme entre as colunas.
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-evenly">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>