Propriedade gap
A propriedade gap é uma propriedade de atalho que permite definir o espaçamento entre as linhas e colunas de um layout criado com o sistema de layout grid ou flexbox.
Valores da propriedade gap
A propriedade gap aceita um ou dois valores. Se fornecido um valor, ele define tanto a lacuna entre as linhas quanto entre as colunas. Se fornecidos dois valores, o primeiro representa a lacuna entre as linhas e o segundo, entre as colunas.
Definir a mesma lacuna entre linhas e colunas.
.container {
gap: 10px;
/* Lacuna de 10 pixels entre linhas e colunas */
}Definir lacunas diferentes entre linhas e colunas.
.container {
gap: 10px 20px;
/* Lacuna de 10 pixels entre linhas, 20 pixels entre colunas */
}Exemplo
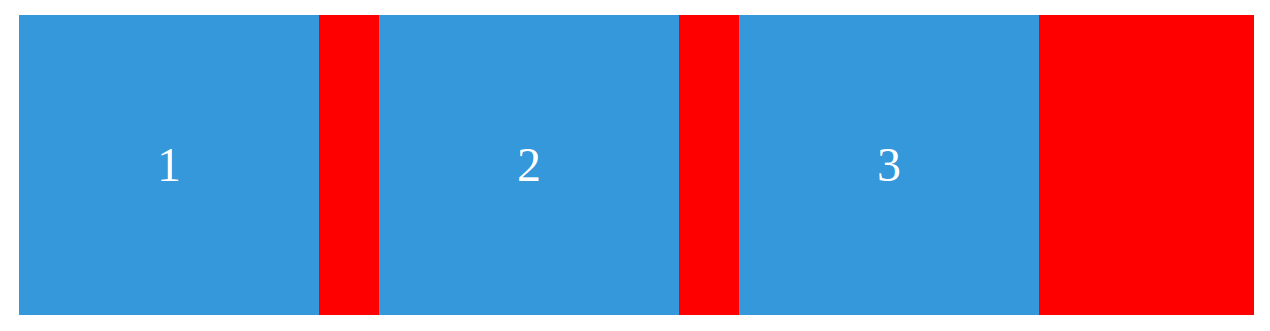
Considere o exemplo abaixo utilizando o sistema de layout de grid:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 100px);
gap: 20px;
}
.grid-item {
width: 100px;
height: 100px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 100px;
}<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
Neste exemplo, a propriedade gap: 20px; define uma lacuna de 20 pixels entre as linhas e colunas do layout de grade. Isso cria espaçamentos uniformes entre os itens.