Propriedades grid-row-start e grid-row-end
As propriedades grid-row-start e grid-row-end são elementos fundamentais do sistema Grid Layout do CSS e são utilizadas para determinar a posição inicial e final de um item em relação às linhas de um grid.
Propriedade grid-row-start
A propriedade grid-row-start especifica em qual linha o item deve começar na direção das linhas do grid. Pode receber valores numéricos para indicar a linha específica ou nomes de linhas. Quando o valor é um número, o item inicia na linha correspondente; quando é um nome, inicia na linha nomeada.
.item {
grid-row-start: 1; /* Inicia na primeira linha do grid */
}Propriedade grid-row-end
Já a propriedade grid-row-end define onde o item deve terminar em relação às linhas do grid. Semelhante a grid-row-start, aceita valores numéricos ou nomes de linhas.
.item {
grid-row-end: 3; /* Termina na terceira linha do grid */
}Exemplo
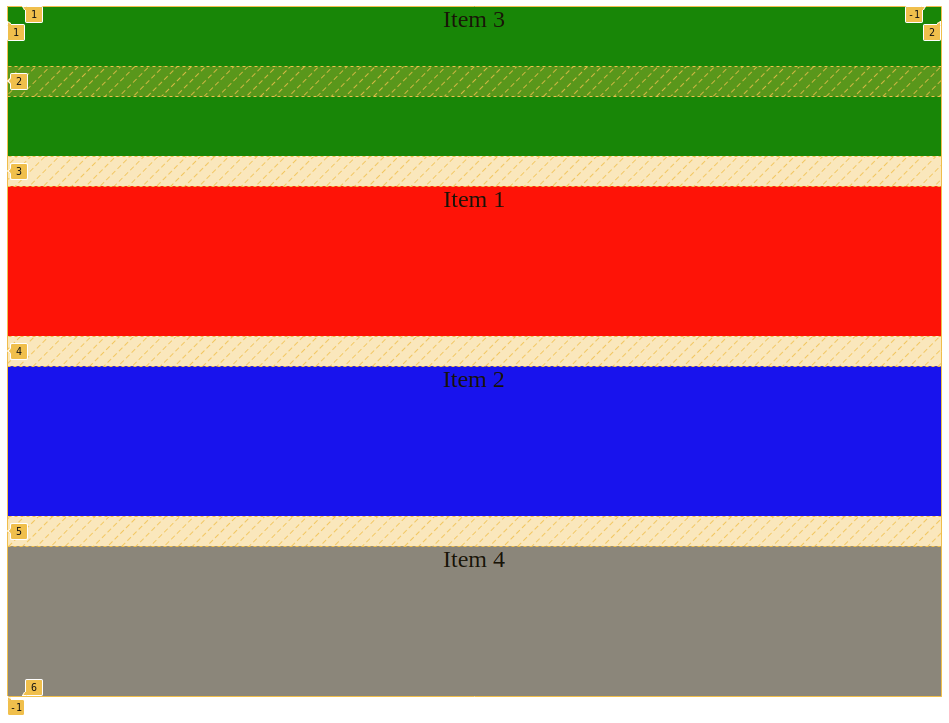
Considere o exemplo abaixo:
.grid {
max-width: 1000px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(3 1fr);
gap: 20px;
}
.grid div {
background: tomato;
text-align: center;
min-height: 100px;
}
.grid div:nth-child(3) {
grid-row-start: 1;
grid-row-end: 3;
}<div class="grid">
<div style="background: red;">Item 1</div>
<div style="background: blue;">Item 2</div>
<div style="background: green;">Item 3</div>
<div style="background: gray;">Item 4</div>
</div>
Neste exemplo, o item com o conteúdo “Item 2” é posicionado no grid iniciando na segunda linha (grid-row-start: 1) e terminando na quarta linha (grid-row-end: 3). Isso resulta em um item (Item 2) que ocupa parte das linhas 1 e 2 do grid.