Espaçamento vertical e horizontal
No Bootstrap Grid System, o espaçamento, conhecido como “gutter”, pode ser personalizado em termos de espaçamento horizontal (gx-), vertical (gy-), e ambos (g-).
Horizontal Gutters
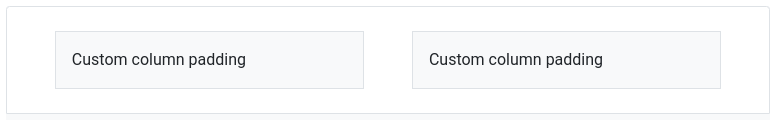
As classes .gx-* são utilizadas para controlar a largura do espaçamento horizontal entre as colunas. Quando se usam gutters maiores, pode ser necessário adicionar um padding ao elemento pai .container ou .container-fluid para evitar overflow indesejado.
<div class="container px-4">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
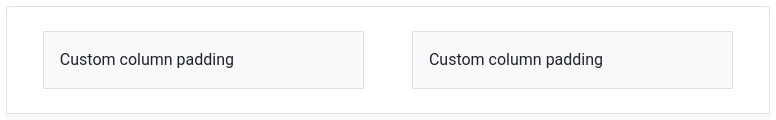
Uma solução alternativa seria adicionar um elemento em torno da .row com a classe .overflow-hidden, evitando o overflow indesejado.
<div class="container overflow-hidden">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
Vertical Gutters
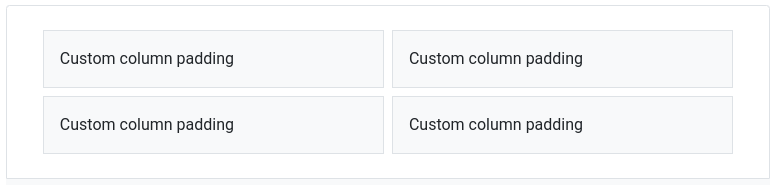
As classes .gy-* controlam a largura do espaçamento vertical entre as linhas de colunas. Semelhante aos gutters horizontais, os verticais também podem causar overflow. Se isso acontecer, uma solução é adicionar um elemento em torno da .row com a classe .overflow-hidden, como exemplificado abaixo:
<div class="container overflow-hidden">
<div class="row gy-5">
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
Horizontal e Vertical Gutters
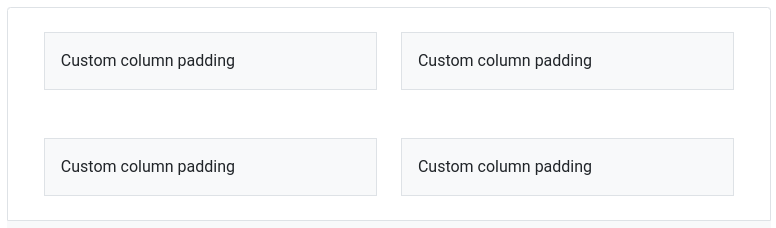
As classes .g-* servem para controlar tanto o espaçamento horizontal quanto o vertical simultaneamente.
No exemplo a seguir, um menor espaçamento é utilizado para evitar a necessidade de adicionar a classe .overflow-hidden:
<div class="container">
<div class="row g-2">
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>